전 세계에서 찍은 상위 사진
또다른 해가 금방 끝나 가면서 2020 년은 우리 생애의 다른 해와는 다른 한 해 였다고 말할 수 있습니다. 지난 12 개월 동안 우리는 가슴 아픈 산불, 끔찍한 전염병, 사회 정의를 위해 싸우는 대담한 시위대, 끝이 없어 보이는 정치주기 등의 회오리 바람을주었습니다. 감정은 공포에서 분노와 분노, 희망과 영감에 이르기까지 일년 내내 정말 광범위했습니다.
한 해의 대부분은 미지의 영향을 받아 몇 달 동안 치명적인 COVID-19 대유행이 계속되고 세계를 황폐화 시켰습니다. 전 세계적으로 150 만 명이 넘는 사람들이 사망했으며 그중 283,000 명이 미국에서 사망했습니다. 여행이 거의 완전히 중단되고 많은 기업이 문을 닫았으며 실업률이 불안정 할 정도로 높으며 이제 안면 마스크가 일상복의 일반적인 액세서리가되었습니다. 지구가 태양 주위에 또 다른 혁명 완료로 전 세계에 코로나 '깊은 영향에도 불구하고, 생활이 앞으로 나아갈 수있게되었다 우주 정거장에 스페이스 엑스가 성공적으로 전달 우주 비행사 , 동물 재발견하고 , 새로운 아기가 태어난 하고, 미국은 새로운 선출 대통령계속되는 반발에도 불구하고 역사를 만드는 새로운 부통령 과 함께 .
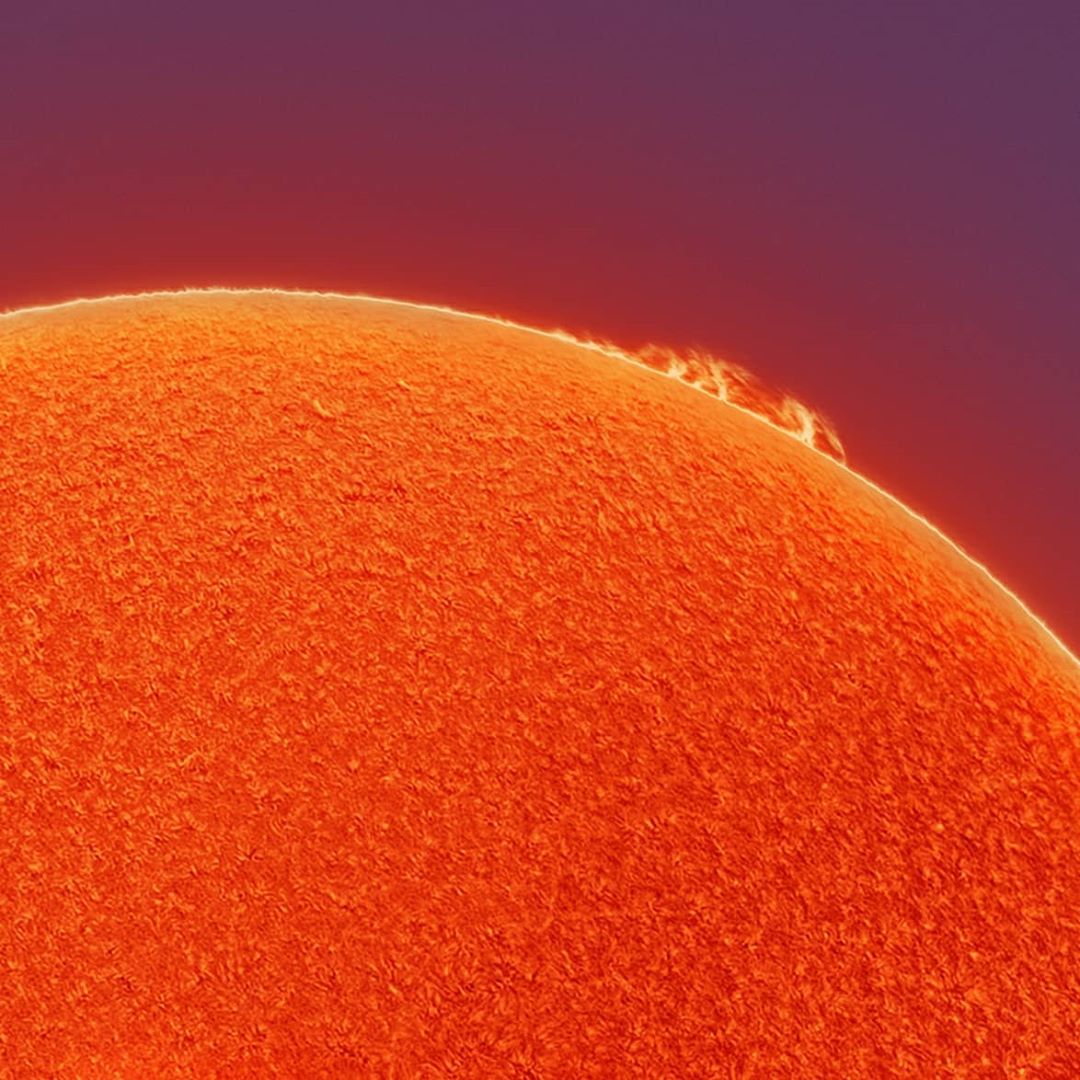
그리고이를 통해 사진 작가들은 이러한 모든 이벤트를 설득력있게 기록하고 우리 세상의 아름다움을 포착 할 수있는 방법을 찾았습니다. 손에 끌을 들고있는 조각가처럼 사진가들은 카메라를 잡고 주변의 놀라운 장면을 공유했습니다. 의무적 인 격리 속에서도 그들은 사람, 장소, 사물에 대한 새로운 관점을 포착 할 수있는 방법을 찾았습니다. 시위자들 사이의 감정적 포옹, 자연스러운 머리카락의 아름다움을 완전히 구현하는 젊은 흑인 소녀의 힘을주는 자세, 태양계 내 자연 현상의 경외심을 불러 일으키는 장면, 또는 자신의 뒷마당에서 일상적으로 간과되는 새들의 우아함 등 ; 사진 작가들은이 어려운 해에 진정으로 자신을 능가했습니다.
2020 년의 가장 아슬 아슬하고, 마음이 따뜻하고, 방랑벽을 불러 일으키고, 의심 할 여지없이 영감을주는 사진을 되돌아 보며 함께 해주세요.
올해는 전 세계의 유행병과 사회 불안에 대한 우리의 집단적 반응이 지배하는 다양한 감정으로 가득 차있었습니다. 그러나 사진은 이러한 힘든시기를 기록 할뿐만 아니라 아름다움과 영감으로가는 길을 닦는 데 도움이되었습니다. 2020 년 최고의 사진을 다시 한번 살펴 보겠습니다.

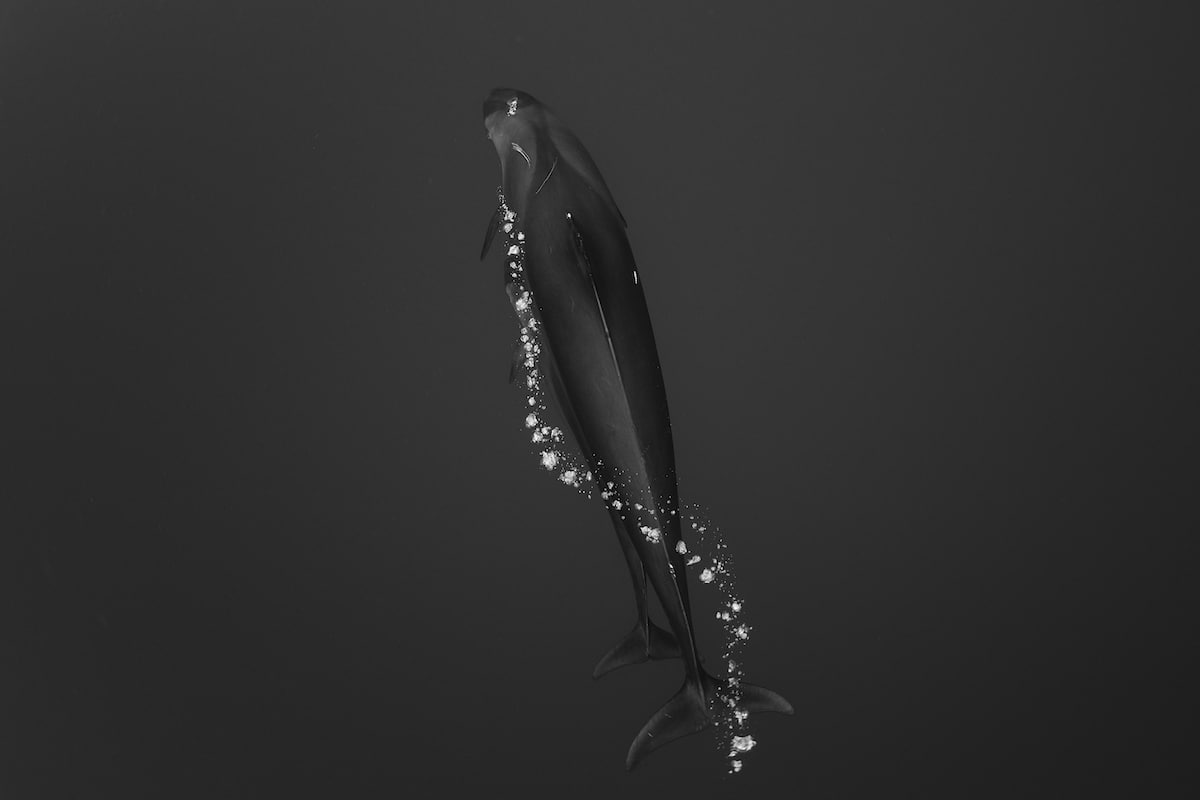
사진 : Pedro Luis Ajuriaguerra Saiz ( Instagram )

사진 : Mikhail Shcheglov ( Instagram )

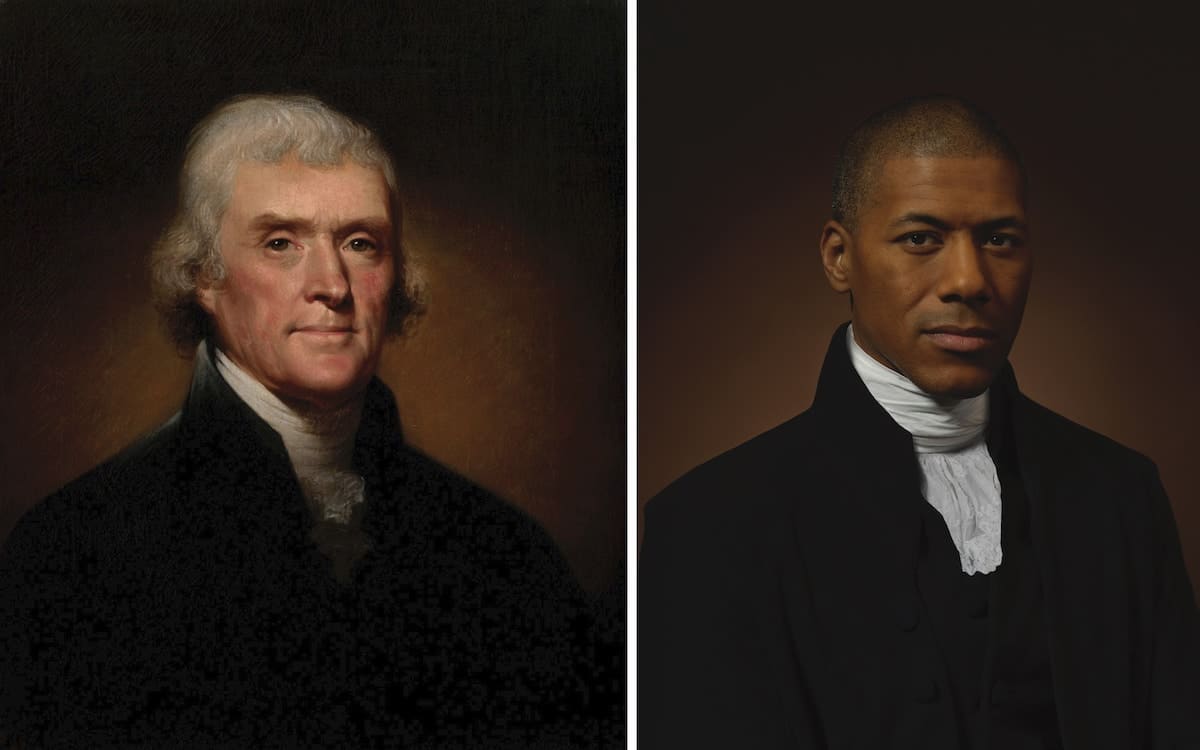
사진 : Ricardo Ghion ( Instagram )

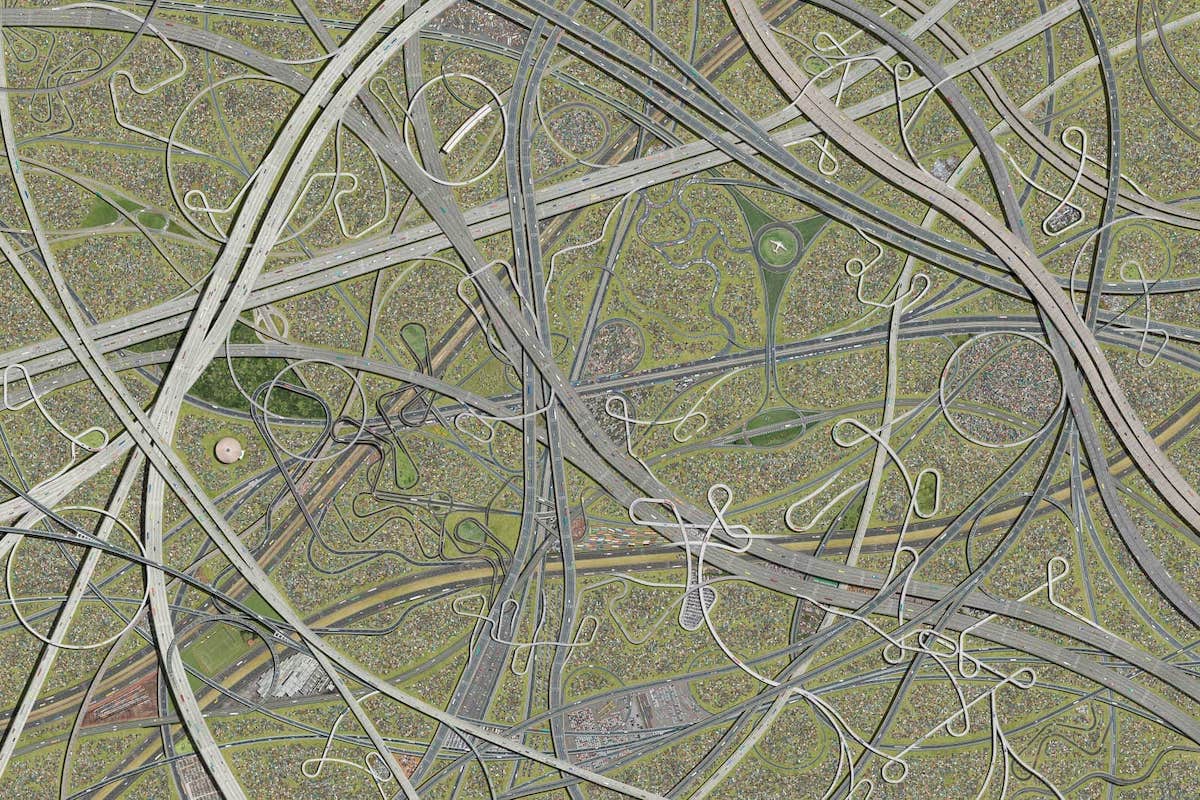
사진 : Anthimos Ntagkas ( Instagram )

Georgi Georgiev : 웹 사이트

Aleks Gjika : 웹 사이트